안녕하세요, 검은너구리입니다. 개인적으로 유니티 공부하는 부분도 포스팅을 해보려고 하고, 이번에 써볼 내용은 유니티와 파이어베이스를 연동하여 파이어베이스 스토리지에 파일을 업로드하는 내용을 이야기해보려고 합니다. 파이어베이스에서 파일을 다운로드하는 글은 많은데, 업로드하는 글은 많이 없어서 쓰게되었네요ㅎㅎ;
우선 차근차근 파이어베이스 연동하는 법부터 이야기해보도록하겠습니다.
1. 파이어베이스 설정

파이어베이스에 로그인하시면 다음과 같이 프로젝트를 만들수 있습니다. 프로젝트를 만들면 그 때부터 프로젝트 관리에서 유니티 에디터를 등록할 수 있겠습니다.
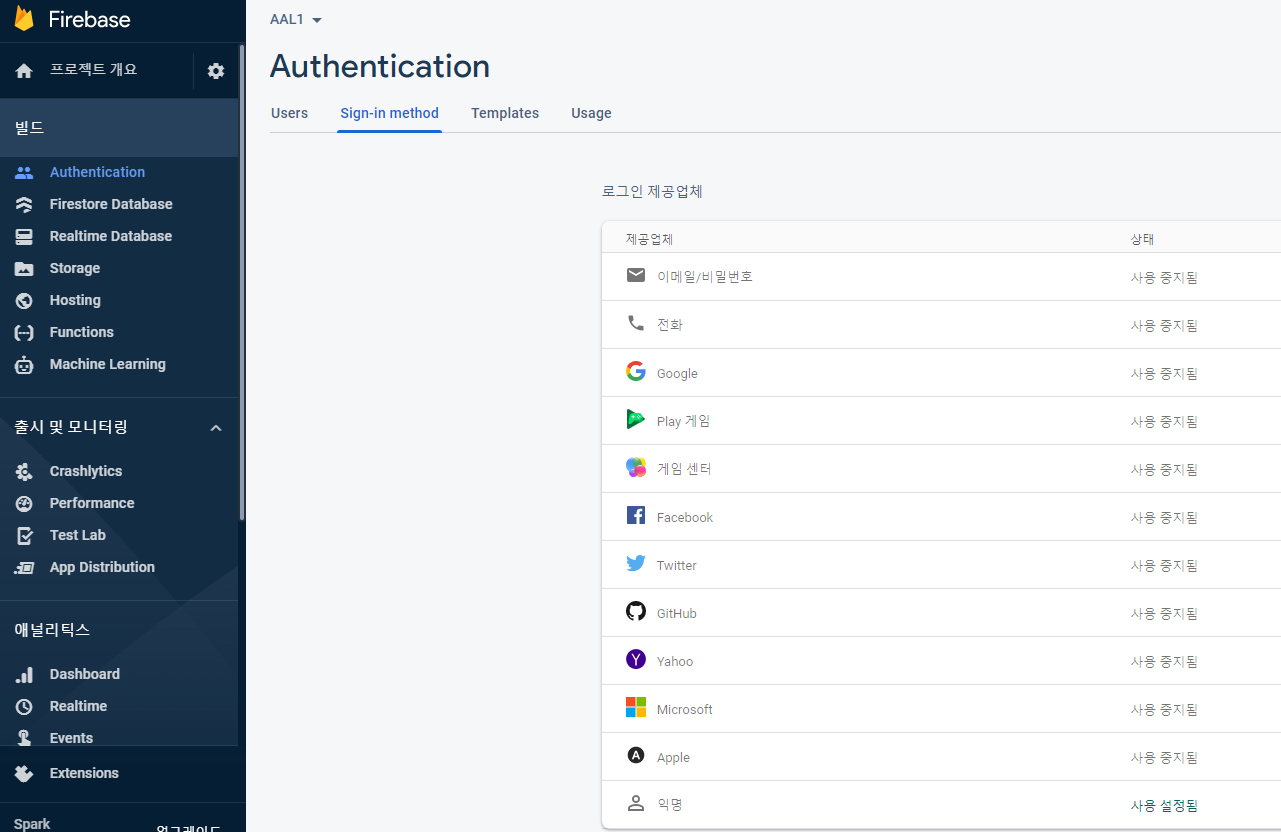
그러고나서 빌드-> 권한 설정은 우선 익명만 설정하도록하겠습니다. 처음만드시는 분들은 클라우드 지역을 설정할텐데 저는 미국으로 했던것 같네요ㅎㅎ;

그러고나서 업로드할 장소인 스토리지에서 폴더 및 규칙을 설정해줍니다. 폴더는 uploads라는 명칭으로 만들었고, 저는 우선 개발자 테스트용으로 만들고 있어 권한 설정은 모두 허용으로 하기 위해 아래와 같이 규칙을 변경하였습니다.(그리고 Sotrage files에 폴더 경로가 있는데 유니티에서 업로드할 때 사용할 예정입니다. )


스토리지 설정이 되셨으면 유니티 에디터 정보를 추가하겠습니다. 앱추가를 누르시면 다음과 같이 뜰것입니다.

저는 우선 안드로이드 버젼으로 테스트를 해볼예정이라 위와 같이 안드로이드 앱 등록에 체크하였고, Android 패키지 이름은 유니티 에디터에서 Edit -> Project Settings -> Player -> other Settings 에 들어가시면 Identification에 이름이 있고, 복사 붙여넣기 하시면 되겠습니다.

앱닉네임은 아무거나 하시고, 다음을 누르면 구성 파일(json 파일)을 다운로드 하실수 있으며, 다운로드 후, 그 파일을 Unity 프로젝트에 넣어주시면 되겠습니다.

그 후, 패키지를 다운로드하시고, 압축을 풀어 준 후, 유니티 에디터에서 Assets -> Import Package -> Custom Package를 눌러 임포트 해주시면 되겠습니다.

임포트 했을때, 저는 FirebaseStorage 업로드 기능만 사용할 예정이기때문에 FirebaseStorage.unitypackage만 열도록하겠습니다. 참고로 dotnet3 와 donet4가 있는데, unity 5 이하에서는 dotnet3, 그 상위 버젼이시면 dotnet4에 있는 유니티 패키지를 임포트하시면 되겠습니다. 임포트 하시면 여러 설정값들이 뜰텐데, Enable 누르시고 넘기시면 되겠습니다.ㅇㅅㅇ;
이렇게하면 기본적인 FirebaseStorage와 유니티 연동은 완료되겠습니다.
2. 유니티에서 Firebase Storage에 업로드하기 위한 코드 작성
다음은 유니티에서 Firebase Storage를 업로드하는 코드를 작성하겠습니다.(구체적으로 하고자하는 것은 특정 버튼을 누르면, 특정 파일(엑셀파일)을 FirebaseStorage에 업로드하는 코드입니다.)
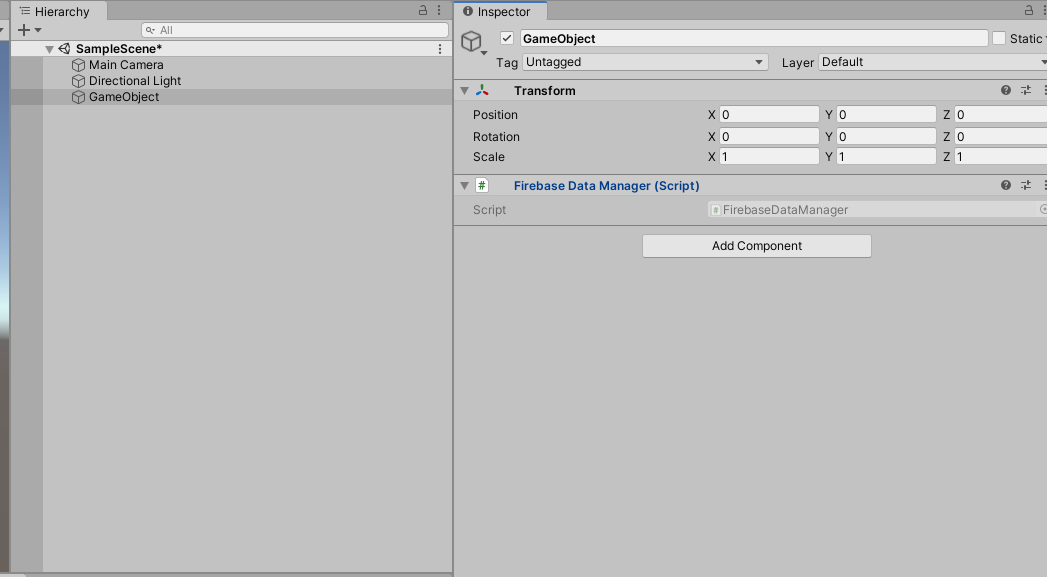
우선 엑셀파일(A.csv)을 에셋 내에 넣었고, 저는 Firebase Data Manager라는 스크립트를 만들고, 빈 오브젝트에 추가하였습니다.


using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using Firebase;
using System.IO;
using Firebase.Extensions;
using Firebase.Storage;우선 헤더는 다음과 같이 정의해줍니다.
그러고나서 Firebasestorage에 대한 초기화를 아래와 같이 작성해주시면되겠습니다.
public class FirebaseDataManager : MonoBehaviour
{
FirebaseStorage storage;
StorageReference storageReference;
}이 후, 클래스 내에 저는 특정 버튼을 누르면 업로드 하기 위한 버튼 이벤트 함수를 작성 하였습니다.
public Text QuitOutNum;
public void CallStorage() {//버튼 이벤트 함수
string path = Application.dataPath + "/A.csv";// 파일 경로
storage = FirebaseStorage.DefaultInstance; //storage 디폴트 인스턴스 설정
storageReference = storage.GetReferenceFromUrl("gs로 시작하는 firebaseStorage 참조경로");//firebaseStorage 참조 URL 가져오기
byte[] bytes = File.ReadAllBytes(path);//업로드할 엑셀파일 byte화
StorageReference uploadRef = storageReference.Child("uploads/A.csv");//업로드할 때 폴더경로 및 저장할 파일의 명칭
QuitOutNum.text = "저장중입니다.";
uploadRef.PutBytesAsync(bytes).ContinueWithOnMainThread((task) => //업로드 과정
{
if (task.IsFaulted || task.IsCanceled) // 업로드 과정 중 실패 시
{
Debug.Log(task.Exception.ToString());
QuitOutNum.text = "저장실패";
}
else
{
Debug.Log("File Uploaded Successfully!"); // 업로드 성공시
QuitOutNum.text = "저장완료";
}
});
}이 기능은 버튼을 눌렀을때 CallStorage 함수를 실행시켜 업로드하는 코드입니다. URL 경로는 위에서 업급하였듯이, firebaseStorage에 들어가시면 경로를 복사할 수 있으니 참고해주시면 되겠습니다.
그러면 다시 버튼 오브젝트 설정을 해보도록하겠습니다. 아래와 같이 canvas를 만들어 버튼과 저장 과정에 대한 텍스트 오브젝트를 만들어주고, 텍스트는 Firebase Data Manager에 연결시켰습니다.

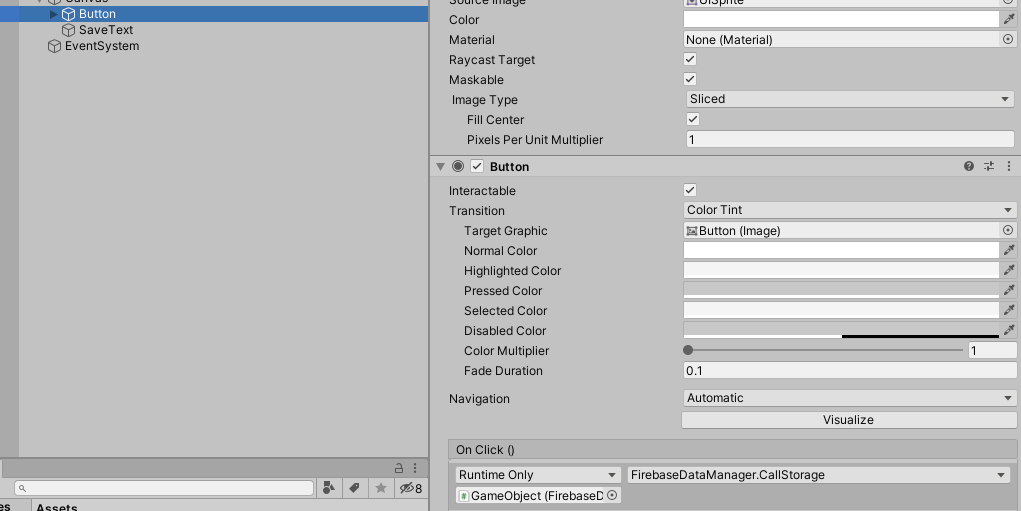
그리고 버튼을 눌렀을 때, 업로드 함수를 불러오도록 아래와 같이 연결하시면 설정 완료되겠습니다.

이제 유니티에디터를 실행시켜주고, 버튼을 누르면 다음과 같이 FireStorage에 업로드되시는 것을 보실 수 있겠습니다.



이렇게 엑셀파일을 firebaseStorage 내에 업로드하는 코드를 작성해보았는데, 많은 분들에게 도움이 되었으면 좋겠습니다. ㅎㅎ; 엑셀파일이 아닌 이미지나 텍스트파일도 원리는 비슷하니 참고하시면 좋을 것 같네요!. 그럼 이상으로 포스팅마치겠습니다.
'게임 외 일상 리뷰' 카테고리의 다른 글
| 유니티를 이용한 VR 한글 자판기 제작 후기(나랏말 키보드) (30) | 2021.10.05 |
|---|---|
| 건축기사 필기 및 실기 합격 인증, 후기 + 그외 관련 정보 (6) | 2021.02.12 |
| 게임 블로그 누적 방문수 100,000 달성 기념 감사의 인사글 (4) | 2020.08.08 |
| 카카오 애드핏 가입 짧은 후기 (2) | 2020.04.04 |
| 사이트맵 (0) | 2020.03.29 |




댓글